クイズ番組といえば…?
DX事業本部の小松です。
突然ですが、皆さんはクイズ番組といえば何をイメージされるでしょうか?
私は「クイズ$ミリオネア」や 「クイズ!ヘキサゴン」をよく見ていました。これは年代が分かってしまう質問かもしれませんね笑
一方、私の上司は「オールスター感謝祭」が好きとのことでした。
オールスター感謝祭は、大体半年に1回放送されるクイズ番組です。 クイズは選択式の通常問題に加え、解答者が参加するミニマラソンなどの結果を予想する問題が出題されます。 いくつかのクイズをまとめて「ピリオド」と呼び、繰り返されるピリオドごとに、チャンピオンが賞金を獲得します。
こんなクイズ大会を社員総会の出し物にしたら盛り上がるはず!と持ちかけられ、 私も面白そうだと思ってメインの開発を担当させていただきました。
開発したアプリは、名付けて「感謝祭クイズ!」

(ロゴを作成する力がなかったので、「5000兆円ジェネレーター」で作成しました) …なんともそのまんま感があるアプリ名ですね。。。
ちなみに、オールスター感謝祭のルールに忠実には作っておらず、 回答者が脱落してしまう「予選落ち」ルールをなくすなど、 社員総会の参加者全員が楽しめるようにと、上司と相談して仕様を決めました。
完成した「感謝祭クイズ!」アプリは参加者の皆様から評判が良く、 開発者体験の観点からも面白かったので、本ブログで紹介させていただく運びとなりました。
本記事は「感謝祭クイズ!」アプリに関するトピックの【前編】となっており、 技術構成に関する簡単な説明と、どんなアプリを作ったのかについて紹介していきます。
【後編】の記事では、開発上使用した技術の詳細や、工夫について説明します。
「感謝祭クイズ!」の構成
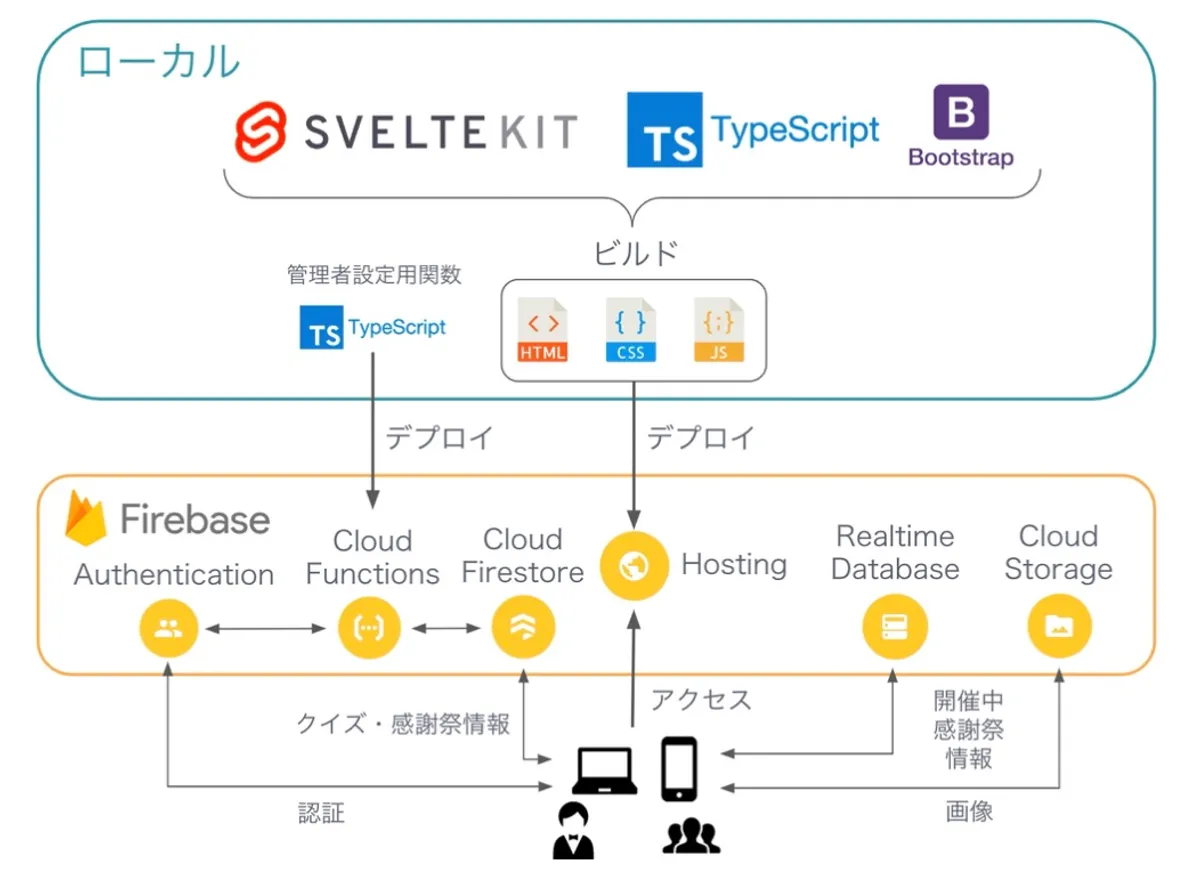
「感謝祭クイズ!」アプリはWebアプリケーションとなっており、以下のような構成となっています。

開発が必要なのは基本的にフロントエンドだけで、バックエンドはFirebaseにお任せな構成です。
フロントエンドはSvelteKitというフレームワークを使って開発しました。 SvelteKitはSvelteというWebアプリケーションフレームワークがベースのメタフレームワークで、 ReactでいうNext.js、Vue.jsでいうNuxt.jsに相当するものです。 Svelteはフロントエンドのロジックを宣言的かつ簡潔に書くことができ、 他のフロントエンドフレームワークと比べてパフォーマンスも比較的良い というところが気に入っており、採用しました。 さらにSvelteはTypeScriptをサポートしており、型システムを簡単に導入して開発することができます。
また、デザインはBootstrapをベースに、 BootswatchというBootstrapテーマパッケージと、 SveltestrapというSvelte用Bootstrapコンポーネントライブラリを導入し、 なるべく既存のUIコンポーネントを組み合わせていくことで、開発にかかる時間を短縮することができます。
バックエンドにはFirebaseを採用しました。 クライアント側でリアルタイム更新を可能とするデータベースサービスをはじめ、 認証サービス、画像などを配置・配信可能なストレージサービスなど、バックエンドに必要な一通りの機能が提供されています。 クイズ大会のリアルタイム進行を可能にするために、Firebaseは不可欠でした。
Svelte・SvelteKitのより詳しい説明や、役に立つと思ったこと、工夫した点などは【後編】で書いていこうと思いますので、お楽しみに!
「感謝祭クイズ!」はどんなWebアプリ?
ここからは、上記のような構成によって開発したWebアプリがどのようなものかご紹介していきます。
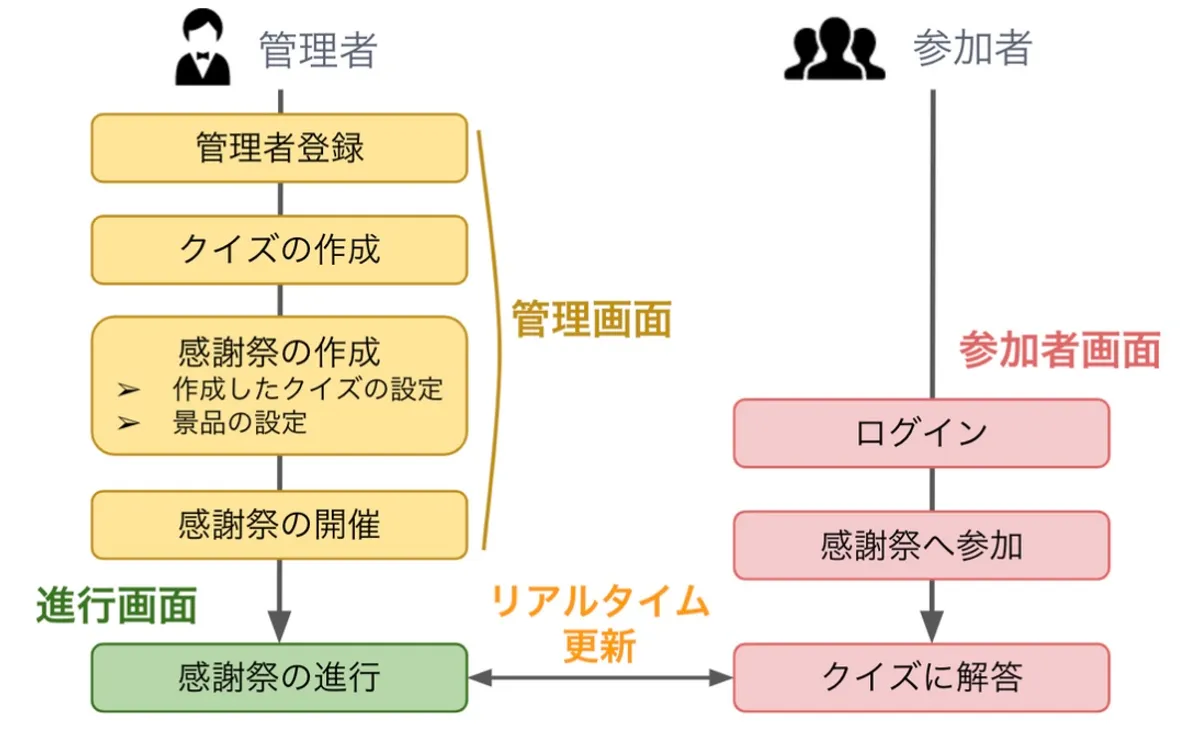
まず、「感謝祭クイズ!」には主に3種類の画面があります。
- 「管理画面」:管理者がクイズや景品を設定します。
- 「進行画面」:管理者がクイズ大会を進行させます。
- 「参加者画面」:参加者がクイズ大会に参加し、クイズに解答します。
これらの画面を、以下の流れで利用します。

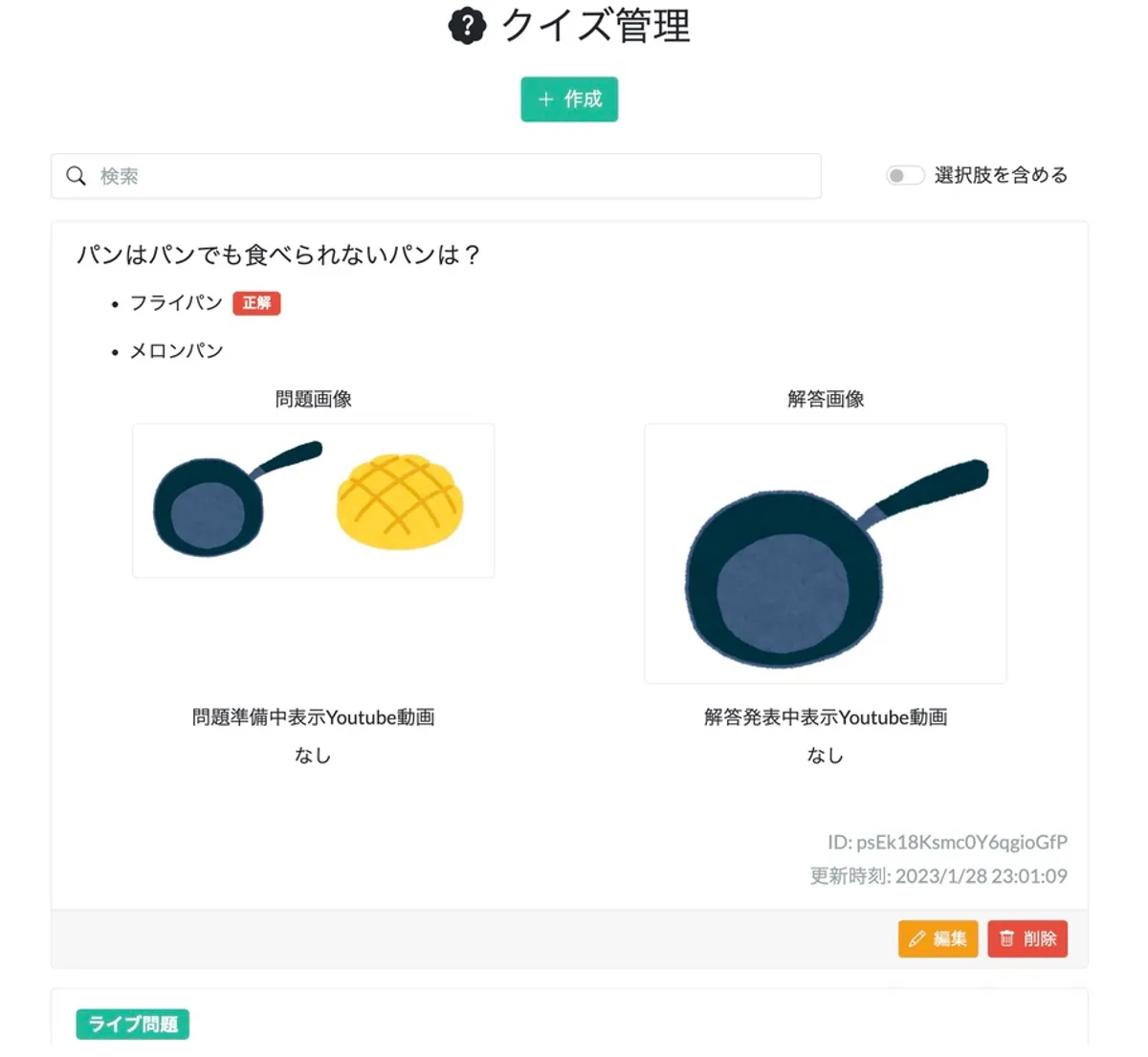
最初に管理者は、自身を管理者として登録します。 管理者登録が完了したら、管理画面でクイズを作成していきます。

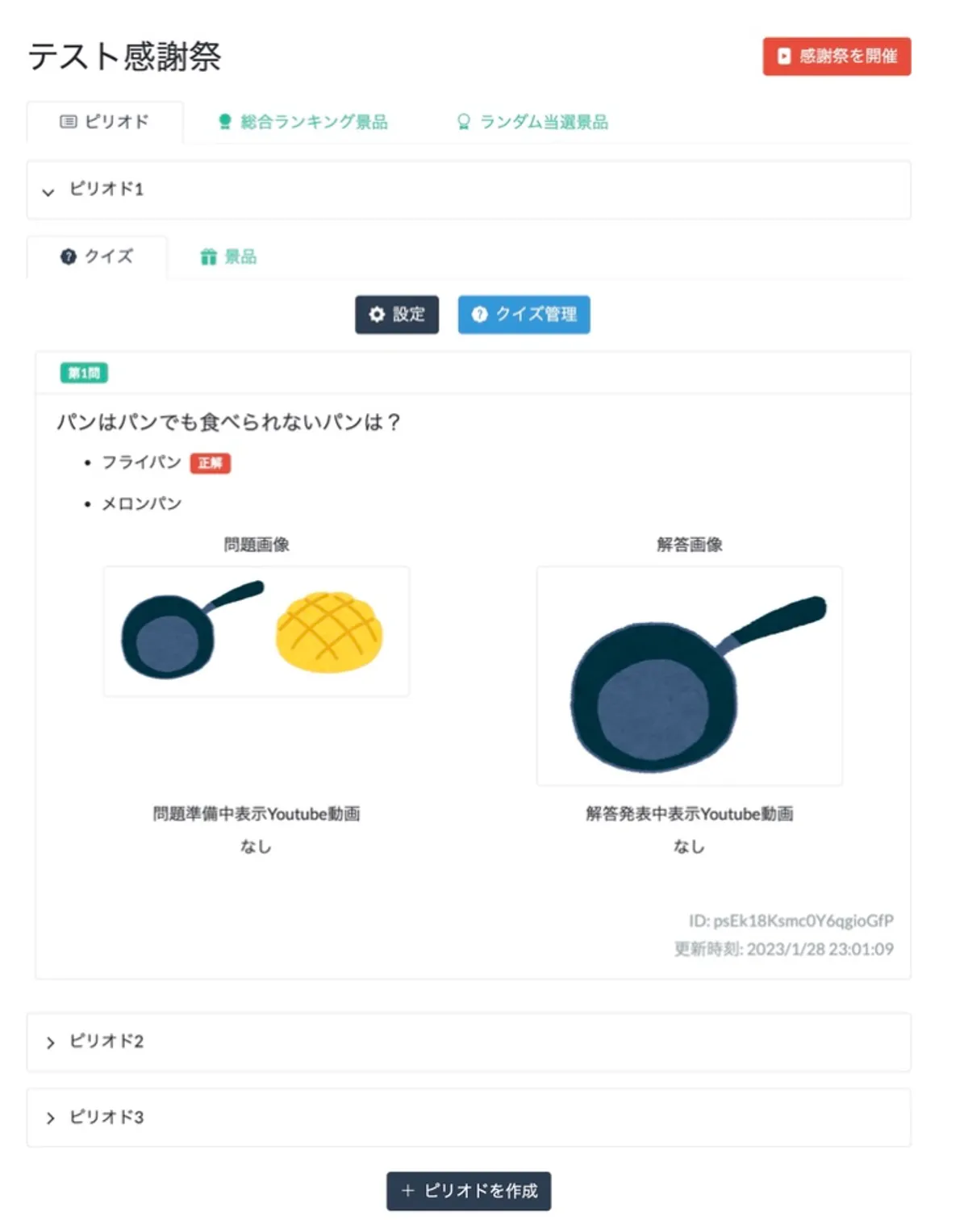
次に、クイズ大会そのものを意味する「感謝祭」を作成します。 感謝祭の作成画面では、複数の「ピリオド」というクイズのグループを作成し、それぞれにクイズと景品をセットします。

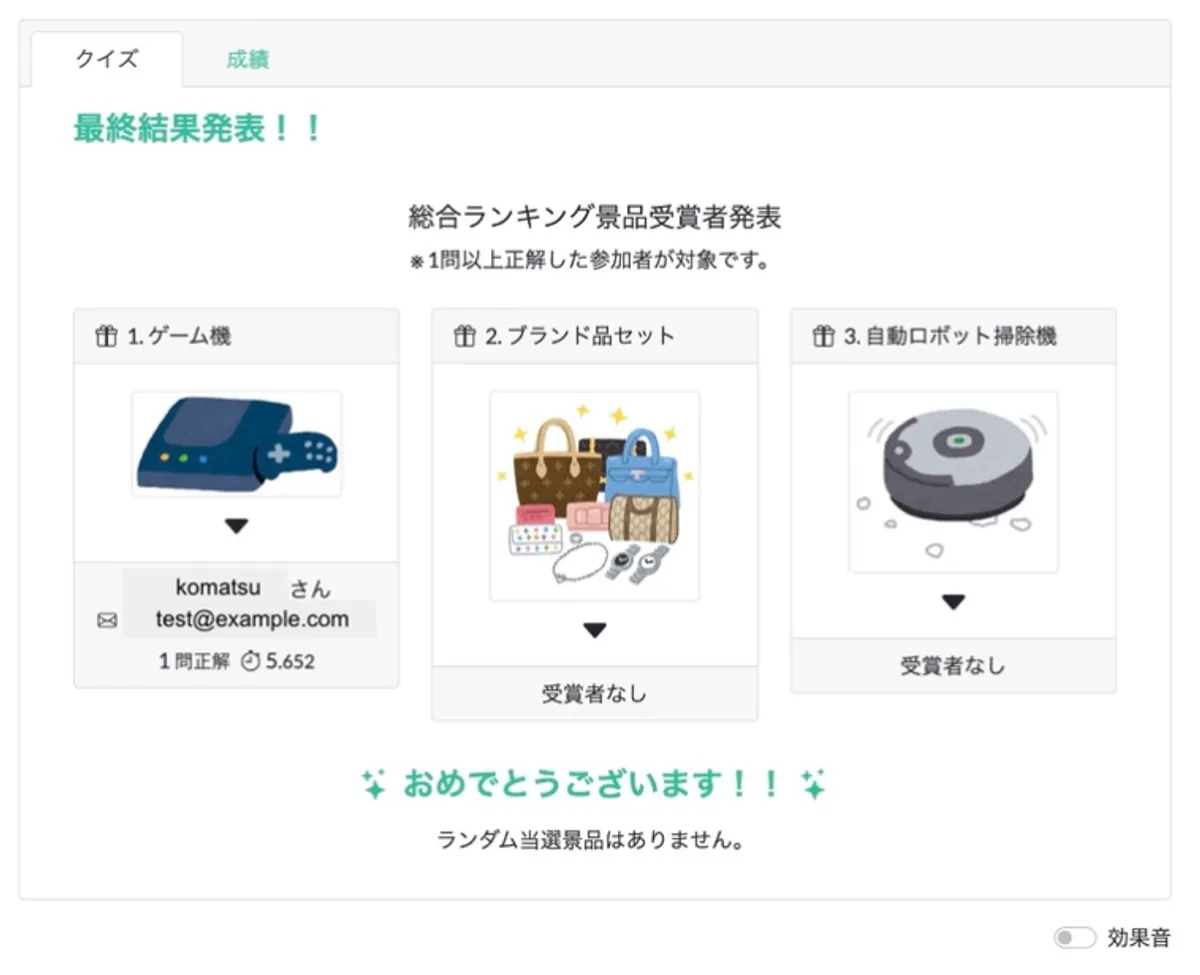
また、全ピリオドを合算した総合成績上位者に対する景品を設定することもできます。

感謝祭の設定ができたら、感謝祭を開催します。

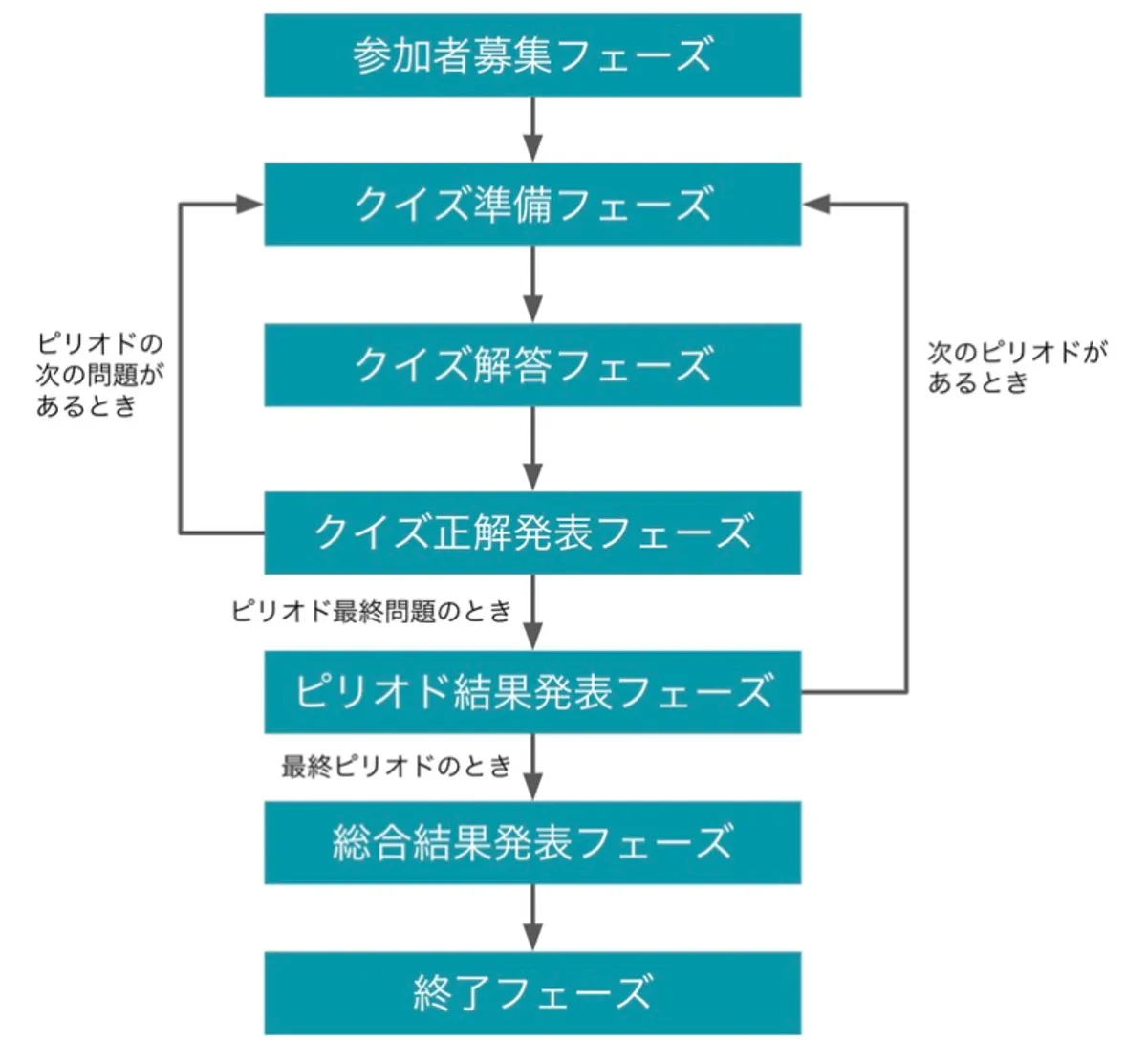
クイズ大会は、以下の流れで進行します。 管理者は、「次へ」ボタンを押してフェーズを進めていくことができます。

感謝祭を開催すると「参加者募集フェーズ」が始まります。 参加者は、共有されたURLかスマホ等からQRコードによってアクセスし、Googleアカウントでログインして感謝祭に参加します。

参加者が集まったら、管理者はイベントの雰囲気に合わせてクイズ大会を進行していきます。 参加者画面は、管理者の進行に合わせて、各フェーズが自動でリアルタイムに進行していくので、 参加者の皆様が一体感を持ってクイズ大会を楽しむことができます。 クイズは「準備」「解答」「正解発表」の3つのフェーズからなります。 「準備」フェーズでは、参加者の皆様に出題に備えてもらいます。

「解答」フェーズでは選択式クイズに解答し、「正解発表」フェーズに移行すると時間切れとなり、正解が発表されます。

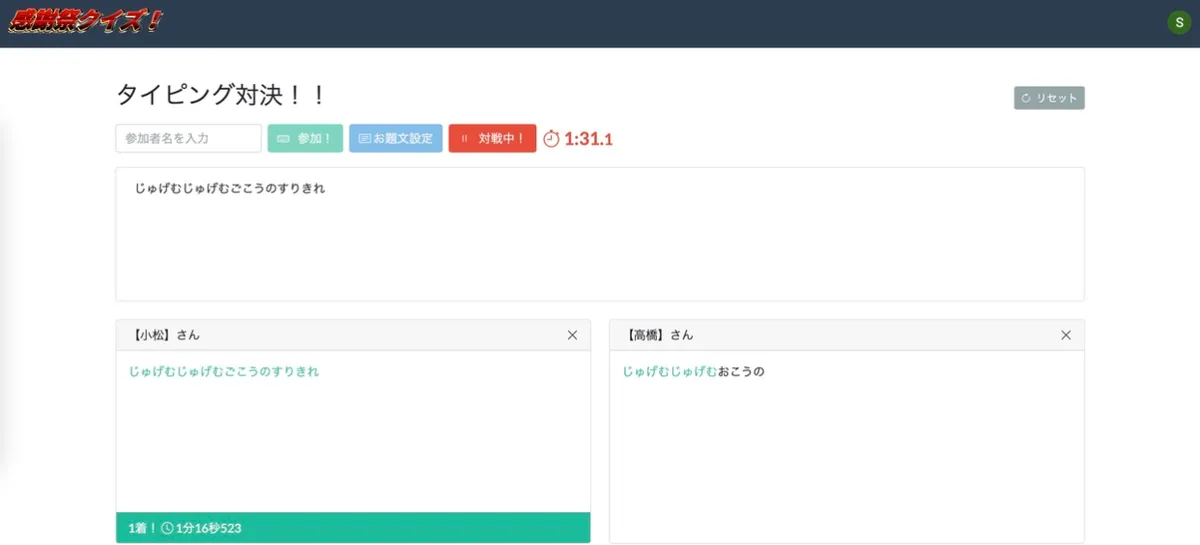
また、クイズには「ライブ問題」という「オールスター感謝祭」のような、 その場で行われるミニゲームの結果を予想する形式のものもあります。 例えば、「感謝祭クイズ!」アプリに追加で実装された、タイピングゲームの結果を予想する問題は、大変盛り上がりました。

このようにしてクイズを繰り返し、ピリオドごとの成績、及び総合成績で順位付けを行い、上位入賞者には景品がプレゼントされます。

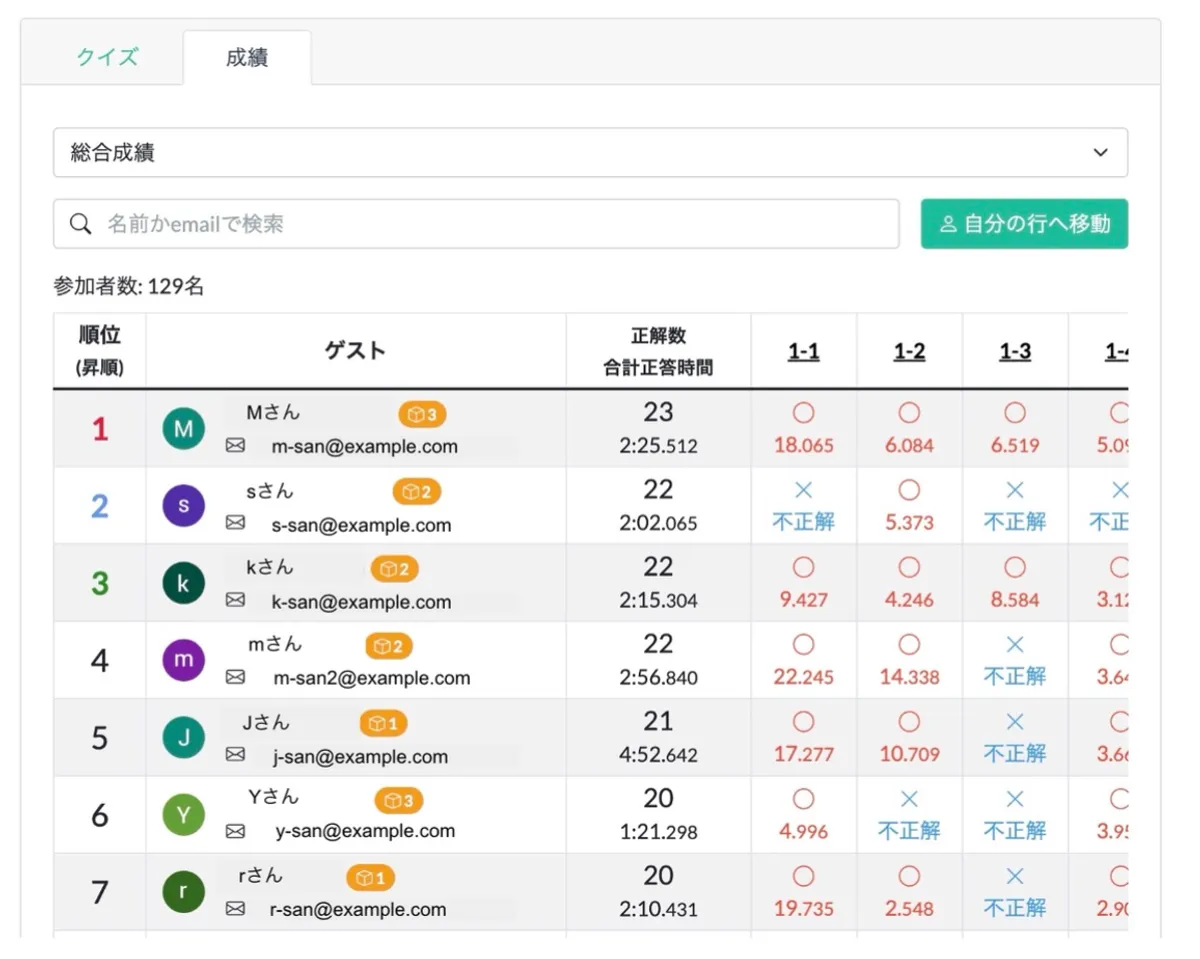
順位の決め方は、正解数が多い人の方が上位で、同じ正解数の人は正答時間の合計が短い人の方が上位というものになります。

したがって、「正しく」「早く」解答できた人が上位となる仕組みになっています。
「終了フェーズ」では、参加者全員のランキングと解答履歴を確認できます。

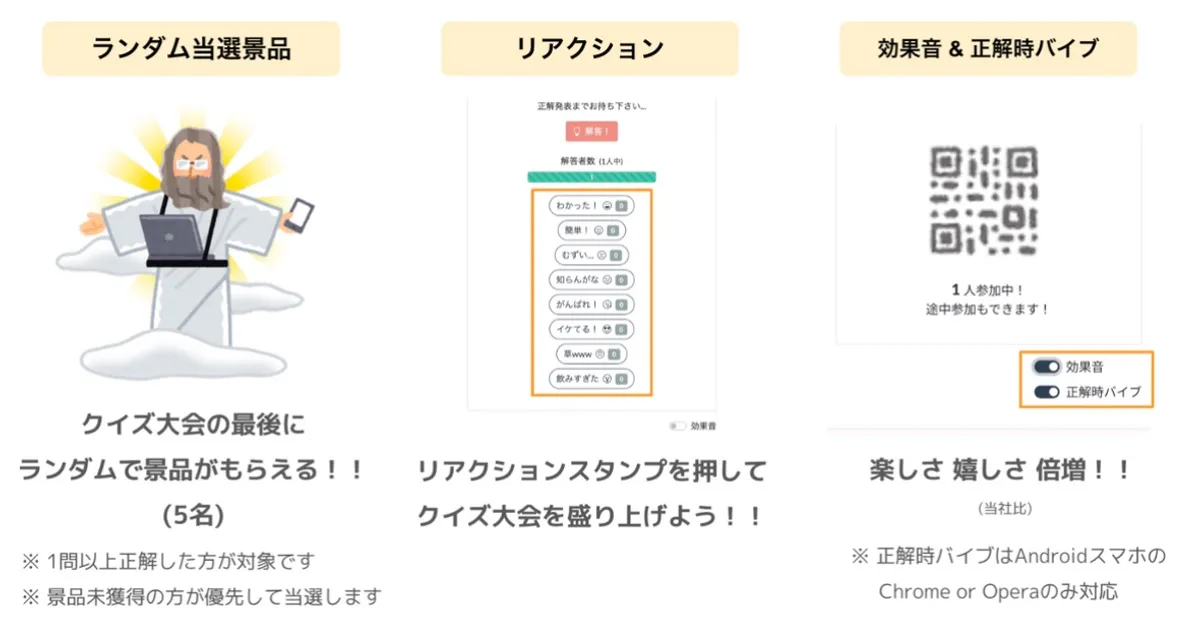
これまでに2回、社員総会で「感謝祭クイズ!」を使ったのですが、 2回目の開催時には、以下の機能を追加し、クイズ大会がさらに盛り上がりました。

以上が、今回私たちが開発した「感謝祭クイズ!」の主な機能紹介でした。
社員総会で「感謝祭クイズ!」を使ったときの様子




上述したように、これまで2回、社員総会でこのWebアプリを使ったのですが、 いずれもオンライン・オフライン問わず100人近くの方が参加されていたため、 大きな不具合が発生しないか、毎回ドキドキでした。
しかし、管理者としてクイズ大会を進行していくたびに目の前の参加者の皆様が一喜一憂し、大盛り上がりする様を見ていると、 「あぁ、動いているんだ!」と安心すると同時に、運営側の自分たちも大きな高揚感を得ることができ、とても楽しかったです。
また、社員総会のイベントレポートもぜひご覧ください!
おわりに
クイズ大会は大変盛り上がり、 終了後には「とても楽しかった」「1回目より2回目はかなり進化していた」 「これは、もはや仕事」「事業にしてもいいかもしれない」と、有難いお褒めの言葉を沢山頂きました。
また技術的にも、比較的新しいフロントエンドフレームワークであるSvelteを使ったり、 バックエンドとしてFirebaseをフル活用するといったことが、面白い試みとして認めて頂けたことも嬉しかったです。
GREEのDX事業本部では、このように「身近な人をハッピーに」する、 新しく魅力的なプロジェクトに挑戦していく仲間を募集しています。
次回【後編】では、今回活用した技術要素の紹介や、役に立つと思ったこと、工夫した点などについて書いていきますので、お楽しみに!